Typecho在自定义模板时,如果在不破坏原HTML结构时,需要重写CSS;如果破坏原有HTML结构后,就需要按照Typecho提供的函数进行HTML渲染。
阅读文章的过程中如果有任何疑问,欢迎添加笔者为好友,拉您进【七日书摘】微信交流群,一起交流技术,一起打造高质量的职场技术交流圈子,抱团取暖,共同进步。
在逛Github看.NET Core相关的开源项目时,偶然发现了Moonglade项目,作者的博客地址见EDI。天生对蓝色好感的我忽然就被这个简洁的博客皮肤来兴趣了,于是趁着这次2019-nCoV(暂定名)肆意的间隙花了些时间来重写了该套皮肤。
记得第一次基于onenews改写Typecho模板是在2015年,多年不写有些生疏了,还好Typecho本身设计够简单、灵活,因此花了点时间就可以重拾起来,也顺便记录下本次改写模板过程中遇到的一些问题。
Typecho自定义分类样式
系统自带的分类代码如下:
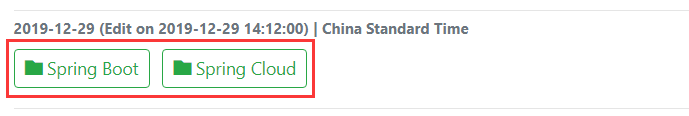
<?php $this->category(','); ?>该代码默认输出的格式是以“,”隔开的a标签;如果此时需要定制成如下图的分类输出:

此时可以按照如下代码进行修改。
<?php
$categories = $this->categories;
foreach($categories as $category) {
//通过$category获取值,可以var_dump输出整个$category中的内容.
echo $category['name'];
}
?>Typecho自定义评论样式
系统自带的评论输出代码如下:
<?php $comments->listComments(); ?>评论样式可以参考官方提供的自定义评论列表区域进行修改。
评论变量说明
<?php $comments->gravatar('40', ''); ?> //头像,有两个参数,大小、默认头像地址
<?php $comments->author(); ?> //评论作者
<?php $comments->permalink(); ?> //当前评论的连接地址
<?php $comments->date('Y-m-d H:i'); ?>//评论时间,可在括号里设置格式
<?php $comments->reply(); ?> //回复按钮,可在括号里自定义评论按钮的文字
<?php $comments->content(); ?> //评论内容------完------
推荐阅读:

